How to Enable Hardware Acceleration in Chrome 10, Firefox 4
One of the most important new features in next-gen browsers such as Chrome 10 and Firefox 4 is hardware acceleration: the ability to use your PC's graphics chip (integrated or discrete) to speed up graphics-intensive web apps. So you'd think that Google and Mozilla would have this feature fully enabled by default on their browsers, but you'd be wrong.
Hardware Acceleration in Chrome 10
By default, Chrome 10 will use hardware graphics to show webGL content such as Google's own webGL aquarium demo. However, Internet Explorer 9 doesn't even support webGL and a lot of new HTML5 pages deliver animations using methods like 3D CSS that Chrome doesn't accelerate by default.
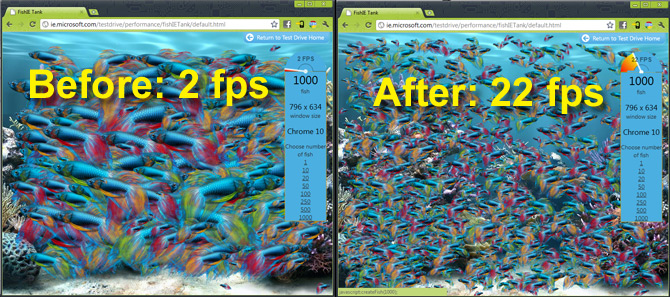
Microsoft's FishIE Tank is a prominent example of a page with CSS 3D. On our ASUS U36Jc testbed with Nvidia GeForce 310M graphics, IE 9 which accessed the video card by default, managed a strong score of 26 fps with 1,000 fish while Chrome 10 only got 2 fps under the same conditions. After we enabled Chrome 10's hardware acceleration features that number jumped to 22 fps.
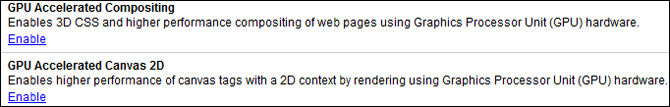
To enable all of Chrome 10's hardware acceleration features, simple type about:flags into the Chrome address bar and hit enter. Then click the Enable links under both the "GPU Accelerated Compositing" and "GPU Accelerated Canvas 2D" options.
Note: If you have a notebook with Nvidia's Optimus graphics-switching technology, Chrome 10 may not be able to able to trigger discrete graphics mode due to a driver issue. Nvidia assures us that this problem will be fixed in the next release of their Verde driver, which is due in the next few weeks. A test version we received fixed our problem on the ASUS U36Jc.
webGL Hardware Accleration in Firefox 4
Sign up to receive The Snapshot, a free special dispatch from Laptop Mag, in your inbox.
While Firefox 4 handles CSS 3D and Canvas 2D pages like the FishIE demo without issue, on a lot of computers it fails to load webGL-enabled pages with its default install. So when you to go a page like the webGL Aquarium demo, either you get no Fish at all or an error message saying that you need to use a webGL-enabled browser. Fortunately, there's an easy fix.
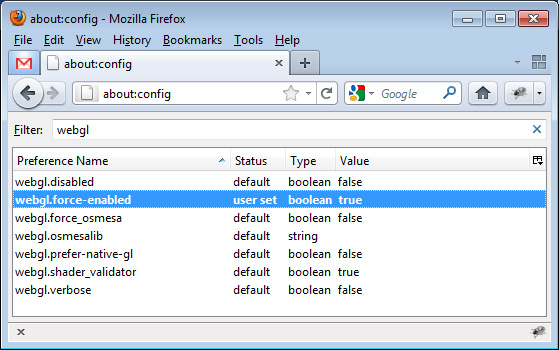
To make sure webGL always works in Firefox, type about:config in the address bar and hit enter. Type "webgl" into the Filter box and then double click on the webgl.force-enabled option to change its value from false to true.