How to Make Your Kindle Fire Display Inverse Text on Books and Websites

Setting your Kindle Fire to display inverse text, white text on a black background, holds many advantages over the standard view. Since displaying a black background uses less power than a white background, you can preserve a fair amount of battery life, especially while surfing the web or reading documents. White text on a black background is also generally easier to read because it stands out more than black text on a white background, particularly in direct sunlight.
So how do you set your Fire to display inverse text in books and web pages? Just follow these steps:
Books and Documents
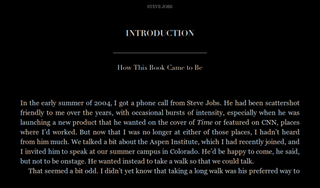
To read documents and books in inverse text, open any book or document on your book shelf. Tap the screen to bring up the options toolbar, and tap the text button (the third icon from the right).

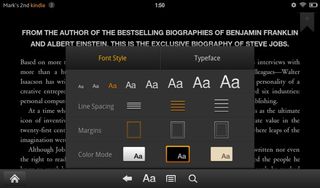
Select the font style tab, and tap the inverse option under color mode (the center option). All of your books and documents should now appear in inverse type mode.
There will, of course, be some exceptions. Books that go heavy on the illustrations, such as children's and comic books, can usually not be read in inverse type mode. The same goes for magazines, which don't allow you to make changes to text or font style.
Web Browsing
Stay in the know with Laptop Mag
Get our in-depth reviews, helpful tips, great deals, and the biggest news stories delivered to your inbox.
Displaying web pages in inverse type requires a bit more work. First off, the Fire's Silk browser doesn't offer options for inverse text mode, so you'll have to install the Firefox browser. In order to do that, you'll have to side-load the app to the Fire. If you're unfamiliar with how to side-load apps, you can check out our step-by-step guide.

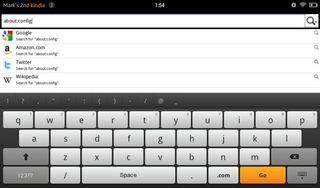
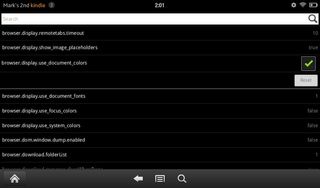
Once installed, open Firefox and type "about:config" in the browser bar. This will bring up a listing of Firefox's various user settings.

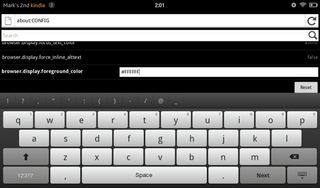
Scroll down the page until you reach the entry for browser.display.background_color. Tap the entry and enter: #000000

Next, scroll down to browser.display.foreground_color and enter: #FFFFFF

Lastly, select browser.display.use_document_colors and uncheck the corresponding box. The line should read false when you deselect it.

Tap the back button at the bottom of the screen, and your web pages should now appear in inverse type.

Most Popular




